19 сентября 2025 , Обновлено 26 октября 2025

Этот гайд посвящен интеграции сервиса озвучки речи Звукограм и платформы автоматизации Zennoposter (в народе "Зенка"). Данная комбинация открывает предоставляет возможности для массового создания автоматизированных озвучек. Благодаря этой интеграции, вы сможете значительно ускорить процесс превращения текстового контента в качественные аудиофайлы, экономя при этом время и ресурсы.
Основная выгода здесь — масштабируемость. Вы сможете автоматически озвучивать большие объемы текста без необходимости вручную обрабатывать каждый фрагмент. Это идеально подходит для создания аудиокниг, подкастов, обучающих материалов или любого другого контента, где требуется качественное аудио.
Скачайте шаблон автоматизации Zenno, который был подготовлен при создании данного гайда. Свободно используйте его для своего проекта.
Для того, чтобы выполнить API запрос из Zennolab в Zvukogram нам понадобиться создать GET запрос.
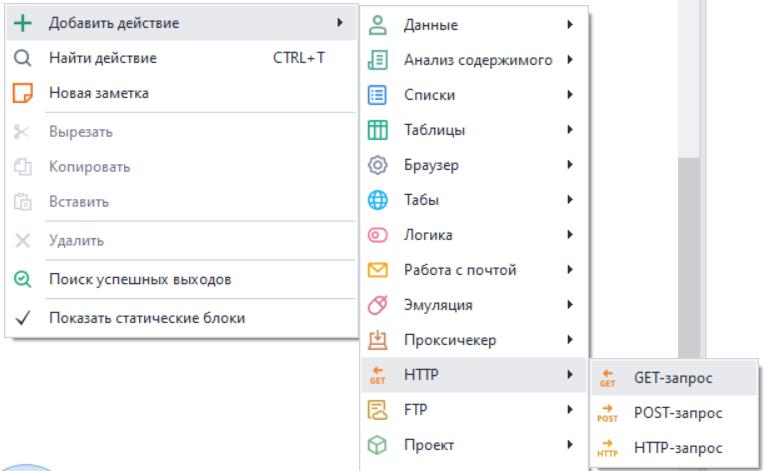
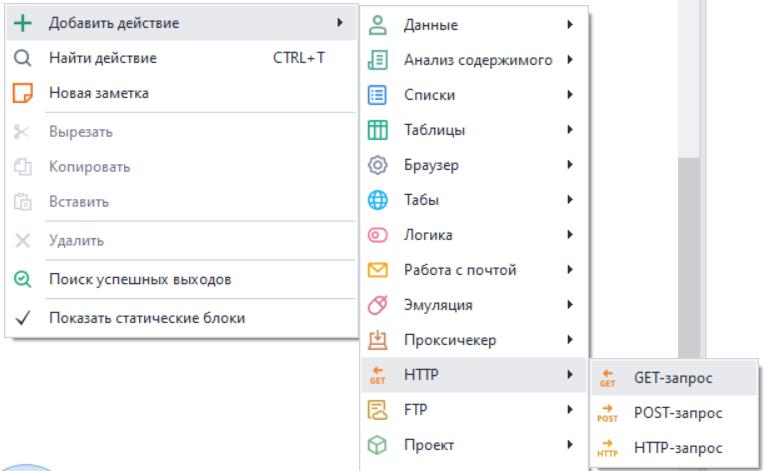
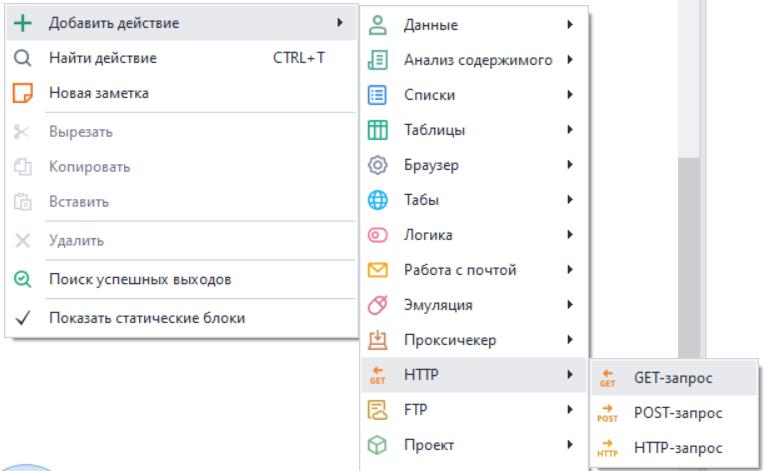
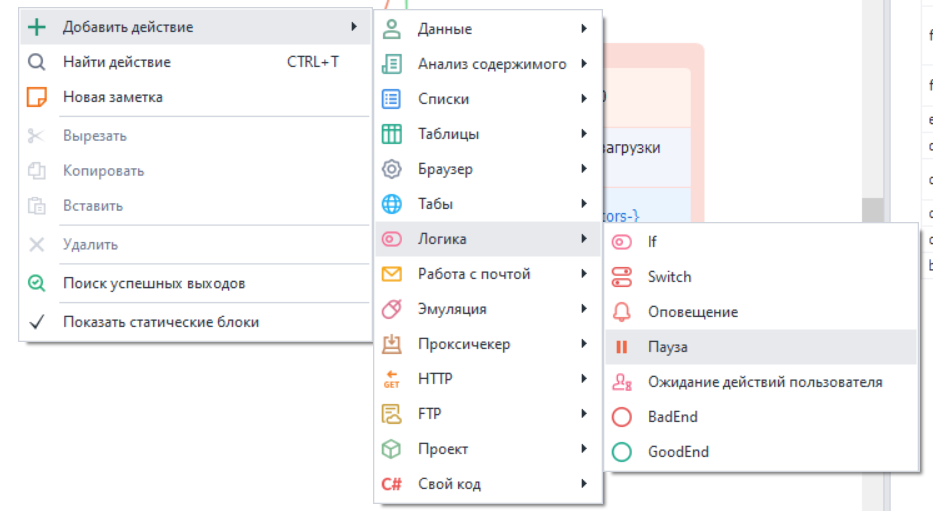
Добавить действие -> HTTP -> GET-запрос

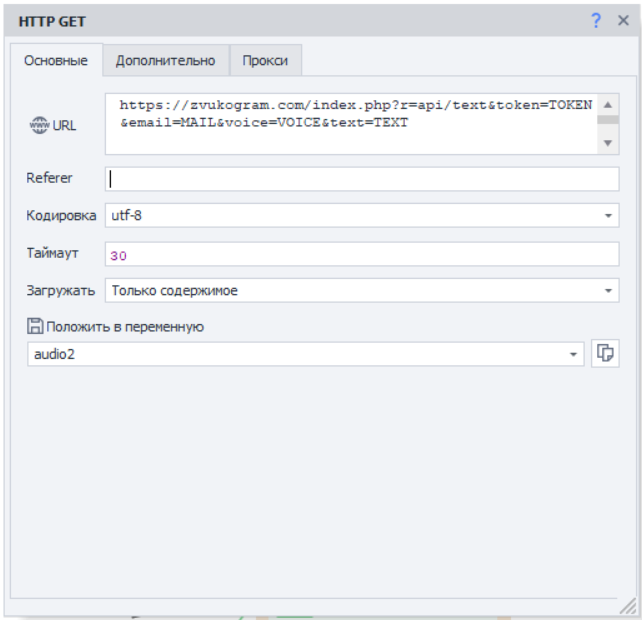
В GET-запрос мы вставляем уже нашу ссылку с документации – https://index.php?r=api/text
К ссылке мы добавляем обязательные параметры с документации. Сейчас я укажу готовую ссылку, внутри вы вставляете свои значения:
https://index.php?r=api/text&token=APITOKEN&email=MAIL&voice=VOICE&text=TEXT
Так же указываем кодировку UTF-8, таймаут 30, загружать только содержимое и создаем любую переменную. В примере мы сделали переменную audio2.

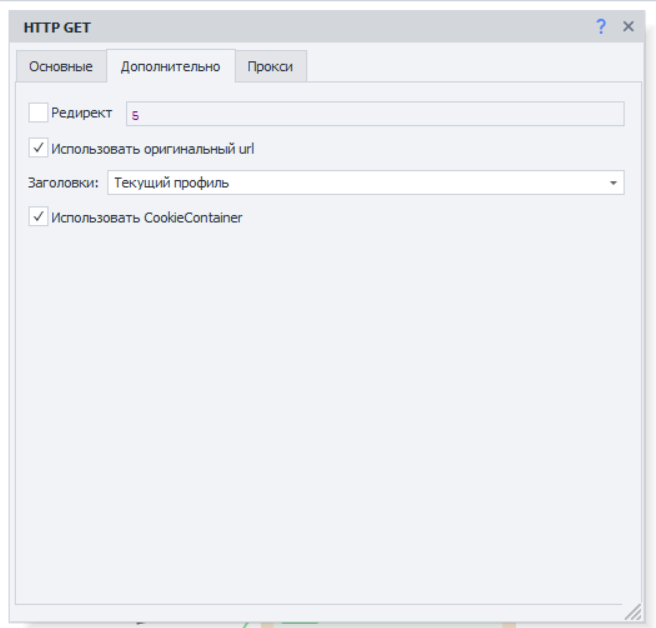
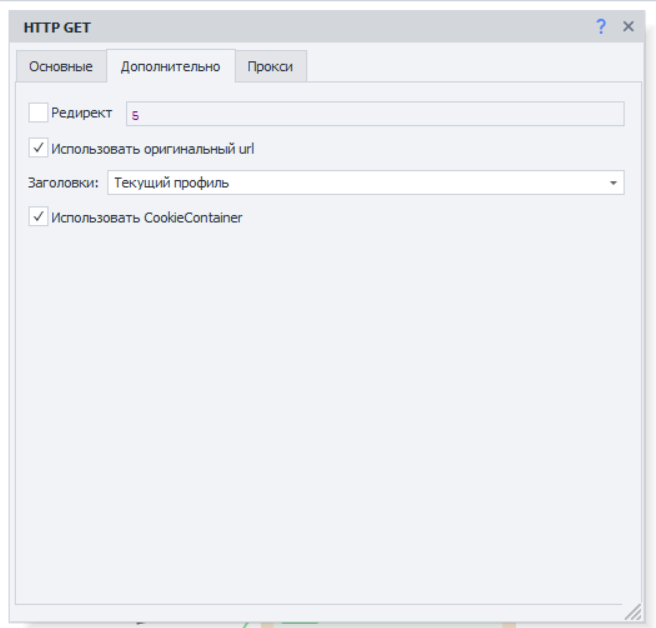
В разделе дополнительно убираем галочку “Редирект” и ставим “Использовать оригинальный url”.

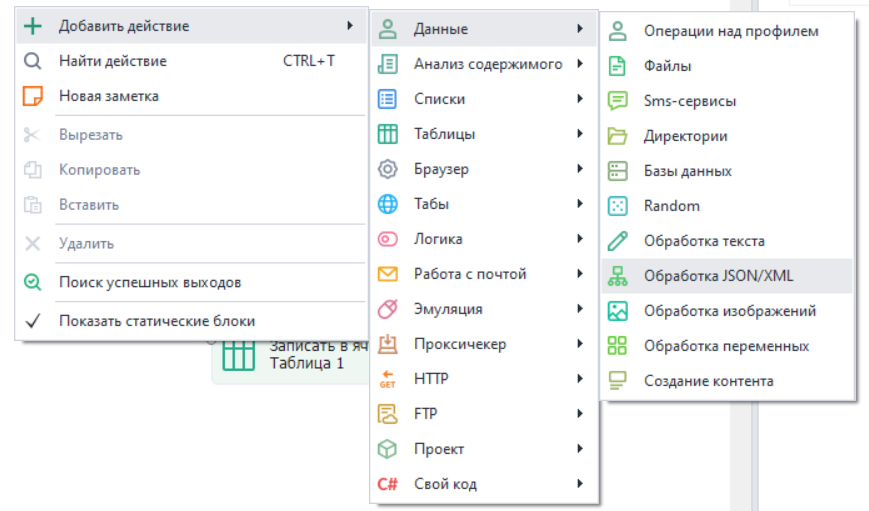
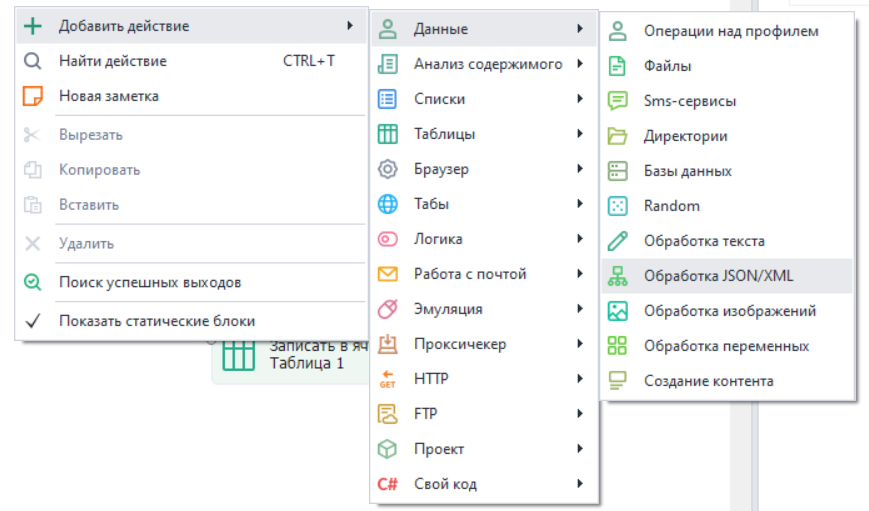
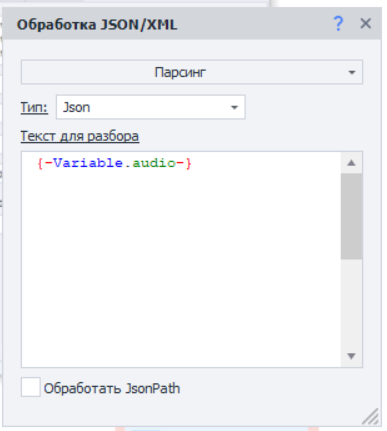
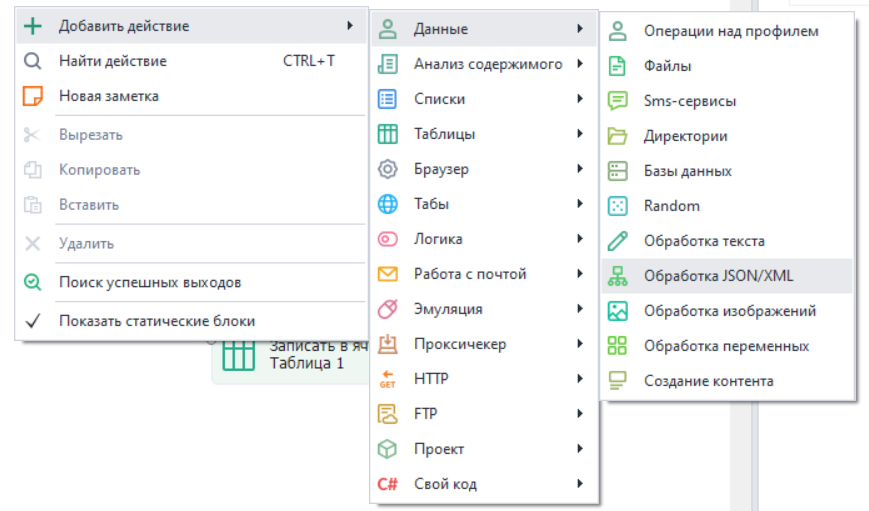
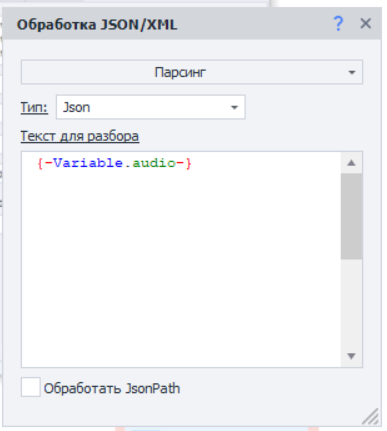
Следующим шагом получение ответа и расшифровка его. Создаем обработка JSON\XML.

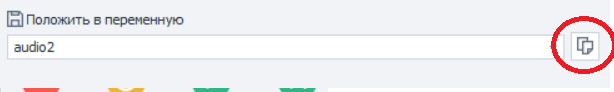
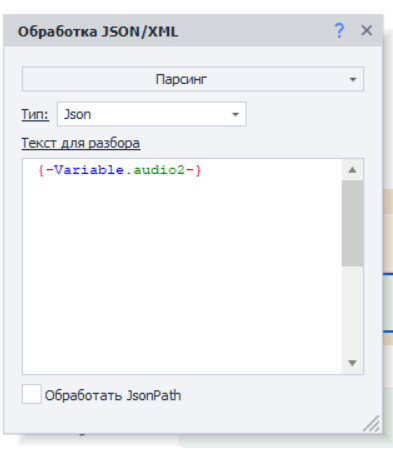
И настраиваем его “Парсинг”, Тип: “JSON”, и текст мы вводим переменную с GET-запроса, нажимая “скопировать переменную” как на фото ниже.


И полученный результат мы можем как скачать файл, так и внести его например в таблицу. Зависит от требований проекта.
Этот вариант нужен для длинных текстов выше 2000 символов.
Для того, чтобы выполнить API запрос из Zennolab в Zvukogram нам понадобиться создать GET запрос.
Добавить действие -> HTTP -> GET-запрос.

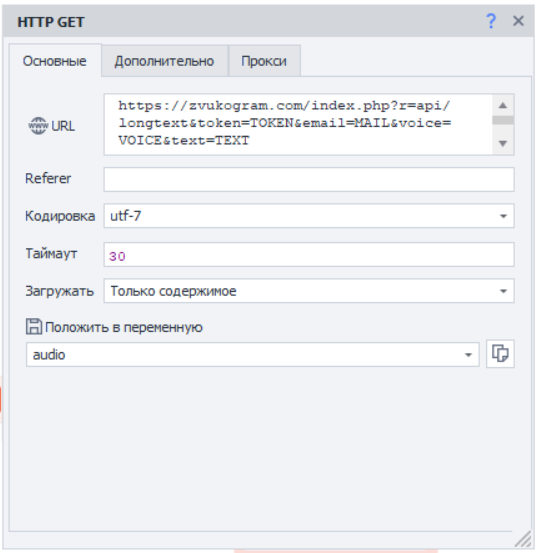
В GET-запрос мы вставляем специальную ссылку с документации для длинный текстов – https://index.php?r=api/longtext
К ссылке мы добавляем обязательные параметры с документации. Сейчас я укажу готовую ссылку, внутри вы вставляете свои значения:
https://index.php?r=api/longtext=api/text&token=APITOKEN&email=MAIL&voice=VOICE&text=TEXT
Так же указываем кодировку UTF-8, таймаут 30, загружать только содержимое и создаем любую переменную. В примере audio.

В разделе дополнительно убираем галочку “Редирект” и ставим “Использовать оригинальный url”.

Следующим шагом получение ответа и расшифровка его. Создаем обработка JSON\XML.

И настраиваем его “Парсинг”, Тип: “JSON”, и текст мы вводим переменную с GET-запроса, нажимая “скопировать переменную” как на фото ниже.


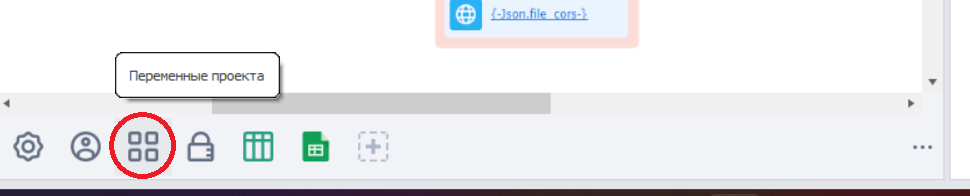
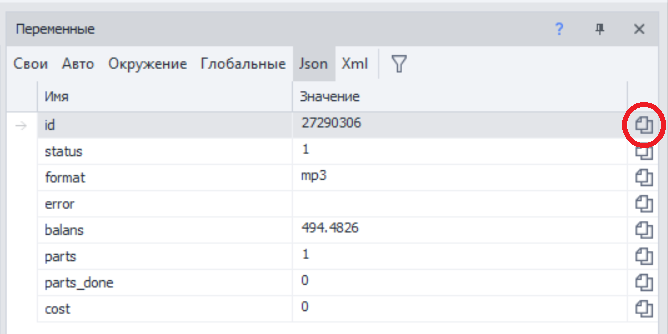
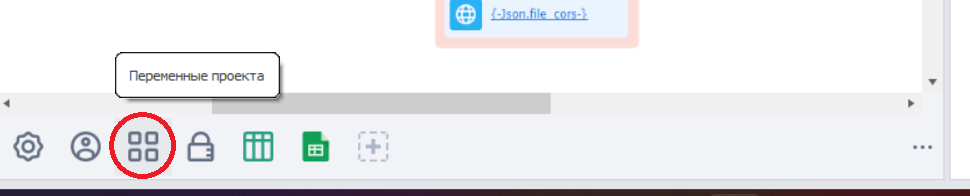
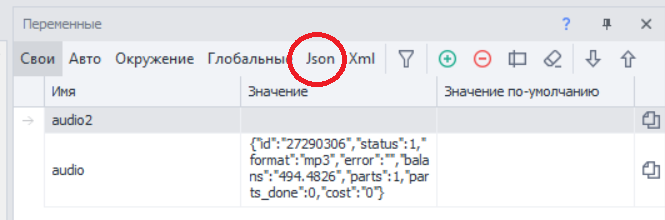
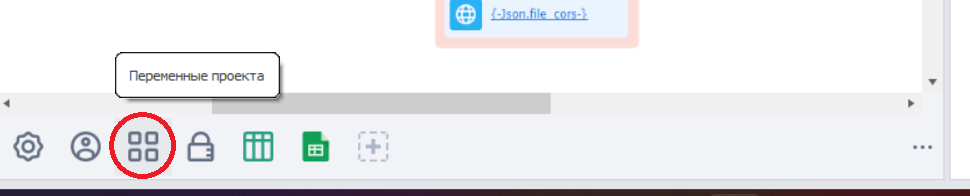
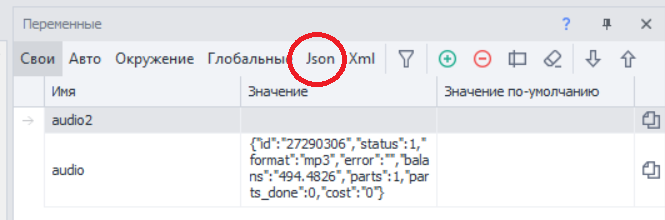
Дальше нам нужно достать ID . Он у нас сформировался после парсинга JSON. Его можно найти в переменных проекта внизу интерфейса. Далее переходим в раздел JSON и оттуда копируем переменную ID.


И теперь нам снова понадобиться создать GET запрос.
Добавить действие -> HTTP -> GET-запрос

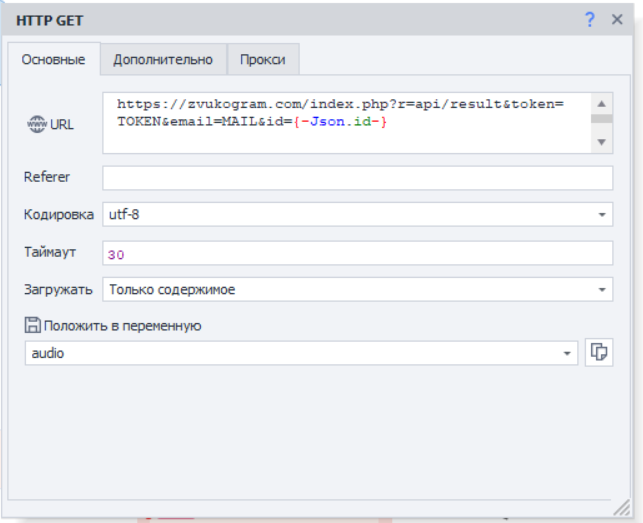
В GET-запрос мы вставляем специальную ссылку для получения результата – https://index.php?r=api/result
К ссылке мы добавляем обязательные параметры с документации. Сейчас я укажу готовую ссылку, внутри вы вставляете свои значения:
https://index.php?r=api/result&token=TOKEN&email=MAIL&id={-Json.id-}
Так же указываем кодировку UTF-8, таймаут 30, загружать только содержимое и создаем любую переменную. В примере audio.

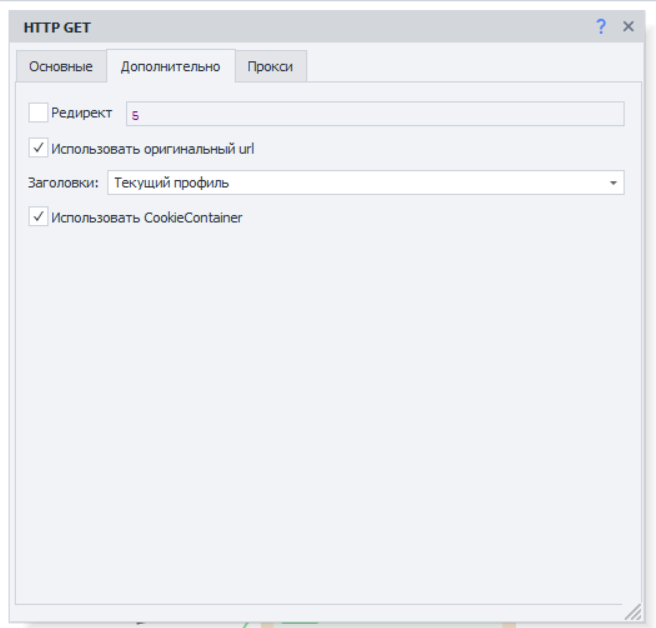
В разделе дополнительно убираем галочку “Редирект” и ставим “Использовать оригинальный url”

Следующим шагом получение ответа и расшифровка его. Создаем обработка JSON\XML

И настраиваем его “Парсинг”, Тип: “JSON”, и текст мы вводим переменную с GET-запроса, нажимая “скопировать переменную” как на фото ниже


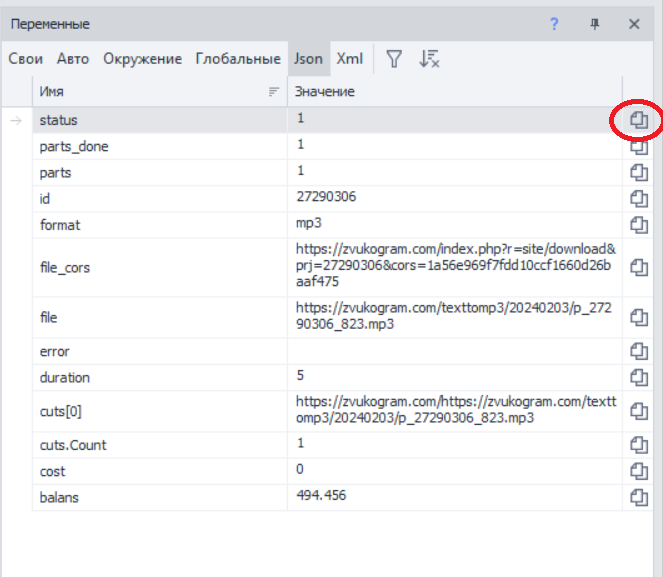
И следующим шагом нам нужно достать статус, и после проверить его на равенство 1. Достаем статус также из переменных где и ID



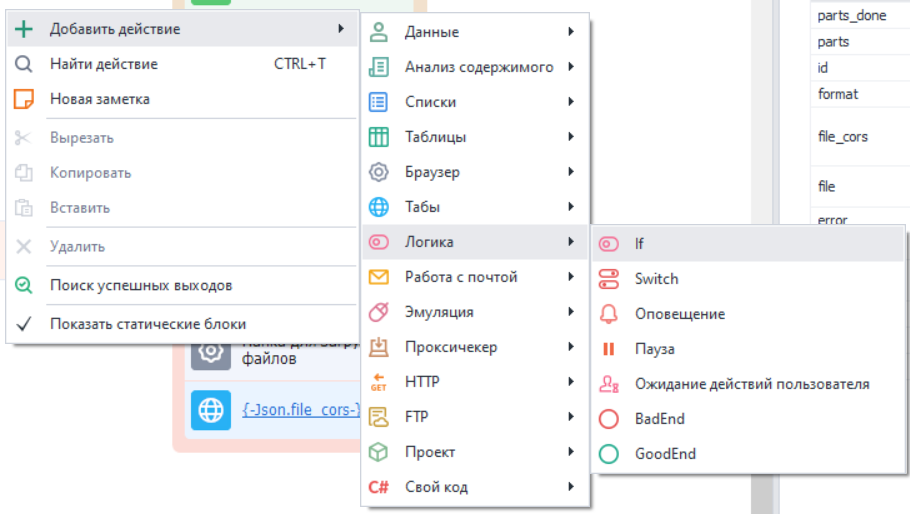
Дальше мы создаем проверку по IF. Нам нужно убедится что status > 0.

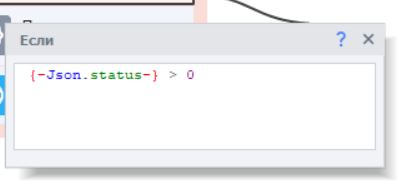
Когда создали IF , внутри мы пишем {-Json.status-} > 0

После чего, если Статус действительно больше нуля, то мы даем скачать файл. Но, чтобы его скачать нужно сначала настроить. А именно, мы укажем куда скачивать.
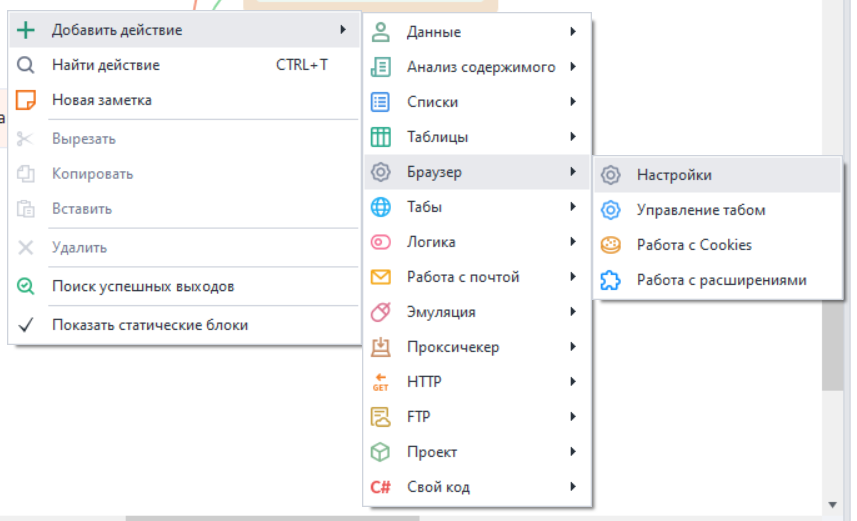
Добавить действие -> Браузер -> Настройки

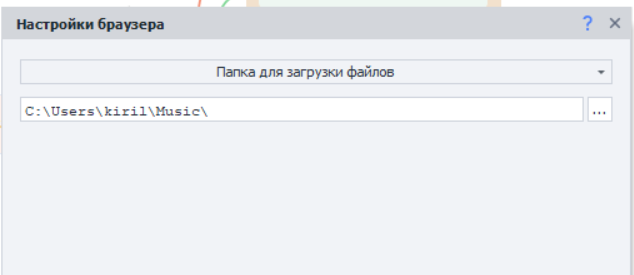
Выбираем действие “Папка для загрузки файлов” и выбираем путь, куда мы с вами скачаем аудио

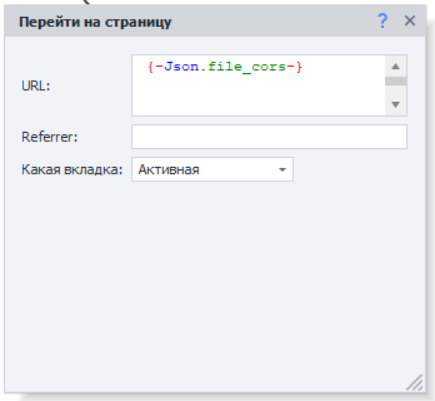
И после того, как мы это сделали, нам нужно теперь скачать файл на компьютер. Мы создаем переход на страницу.
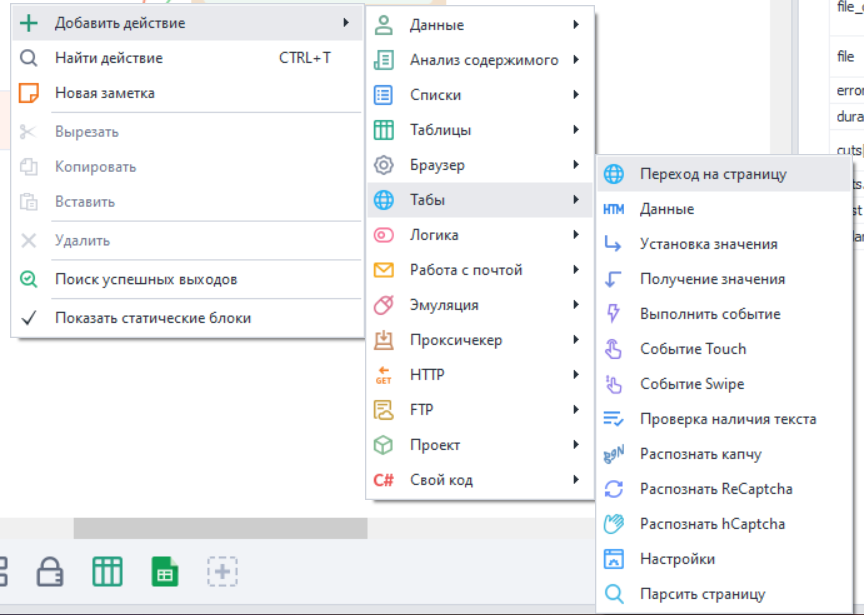
Добавить действие -> Табы -> Переход на страницу

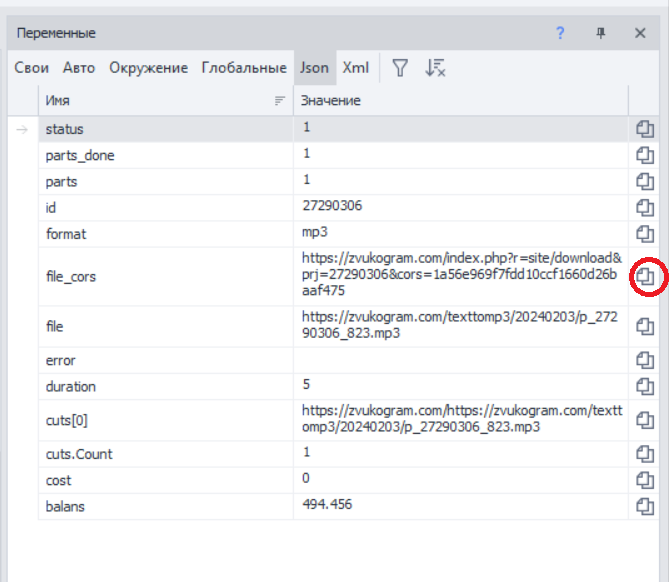
После, нам нужно скопировать ссылку на скачивание с Json так же как и ID выше.


И нас интересует file_cors. Мы копируем эту переменную.

И потом, эту переменную мы добавляем уже в выше настроенный переход на сайт.

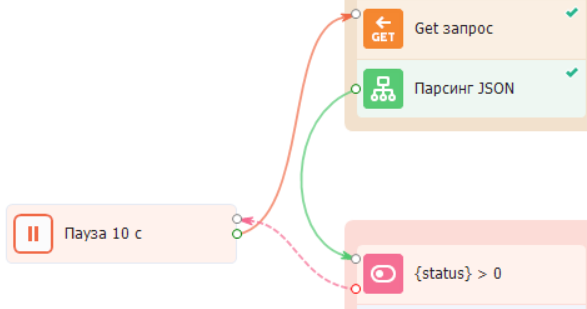
Этап с успешным статусом у нас настроен, теперь, если статус оказался 0 или -1. Мы возвращаемся на ветку с IF, и добавляем там паузу на 10 секунд.


И делаем вот такое ответвление, красную стрелку с IF мы перетаскиваем на паузу, с паузы на GET запрос.
Всё, воронка готова.

Автор статьи: Артём Товмасян (https://t.me/artyomtex), технический директор технического агентства EasyDrafting.